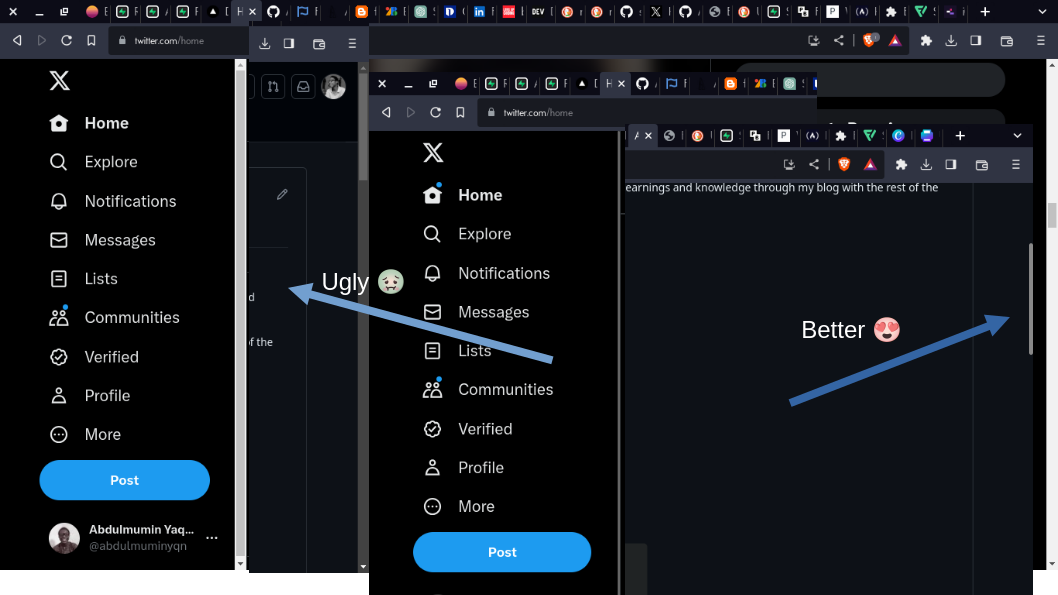
At some point, I begin to notice the ugly and super orthodox scrollbars of the Chromium-based browsers more than ever. Everyone maybe does, or is it just me?
I guess not!

and …

then 😂

It breaks our amazing designs so many times, that we sometimes customize it, if it happens to be a side project of ours, otherwise, we just ignore it.
Also, accessibility is another reason to keep it. But it doesn’t have to be as ugly 🤢.
In this article, We’re going to go through scrollbars and their properties that we can edit/customize. I’m also going to Introduce SleekScroll, which is a Chrome extension that gives you the ability to customize your browser scrollbar look.
Scrollbars
Scrollbars can be styled and customized using CSS properties, although the level of customization varies across different browsers and their versions. Here are some of the properties that can be edited or styled for scrollbars:
Scrollbar Width and Height:
widthandheightproperties to adjust the size of the scrollbar.
Scrollbar Colors:
scrollbar-coloror-webkit-scrollbar-colorto set the color of the scrollbar thumb (not widely supported).
Scrollbar Track and Thumb:
scrollbar-track-coloror-webkit-scrollbar-track-colorto set the color of the scrollbar track.scrollbar-thumb-coloror-webkit-scrollbar-thumb-colorto set the color of the scrollbar thumb.
Scrollbar Corner:
scrollbar-corneror-webkit-scrollbar-cornerto set the color of the scrollbar corner (where horizontal and vertical bars meet).
Scrollbar Shadow:
scrollbar-shadow-coloror-webkit-scrollbar-shadow-colorto set the color of the scrollbar shadow.
Scrollbar Borders:
scrollbar-widthor-webkit-scrollbar-widthto set the width of the scrollbar.scrollbar-border-coloror-webkit-scrollbar-border-colorto set the color of the scrollbar border.
Scrollbar Behavior:
scrollbar-autohideor-webkit-scrollbar-autohideto control the auto-hiding behavior of the scrollbar.
Scrollbar Pseudo-elements:
::-webkit-scrollbarpseudo-element to target the entire scrollbar.::-webkit-scrollbar-thumbpseudo-element to target the scrollbar thumb.::-webkit-scrollbar-trackpseudo-element to target the scrollbar track.
Here is an example of a customized scrollbar on devCanvas
The accessibility bros are going to yell at you if you try to get rid of it, or even give you a convincing argument that it is perfect. But for me, it is super-duper ugly.
Till that is fixed, here is ‘sleek scroll’.
SleekScroll
Bid farewell to the ugly-looking scrollbar. With a focus on modern aesthetics, SleekScroll empowers you to create a browsing experience that’s as elegant as it is functional.

Features
- Escape the ugly scrollbars with ease.
- Choose from a range of predefined themes or customize your own.
- Enjoy a smooth and engaging scrolling experience.
- Compatible with all Chromium-based browsers.

Enjoy an experience that suits you better!

Installation
- Download the extension
- Goto step 4, if you just clone the repository.
- Unzip the package.
- Open your Chromium-based browser (e.g., Chrome, Brave).
- Go to the extension tab (e.g
chrome://extensions/). - Enable “Developer mode”.
- Click “Load unpacked” and select the unzipped folder.
Contributing
Contributions are welcome! If you’d like to contribute to SleekScroll, follow these steps:
- Fork the repository.
- Create a new branch.
- Make your changes and commit them.
- Push your changes to your forked repository.
- Create a pull request explaining your changes.
License
This project is licensed under the MIT License.
I might be taking this too far 😅.
Get Started SleekScroll
Be the first to comment!